The Way
A design system for Wonolo
Skills
UX, UI and content design, strategy and planning
Tooling
Figma, Storybook, Slack, Confluence
Deliverables
Component library, documentation, PRD, product ecosystems, governance models
Tech
React Native for responsive web, Android (phone), iOS (phone & tablet)
Team
1 design lead/project manager (me) and 2 part-time devs supporting a design team of 6 and 20 devs

Context
Early 2022: The Way was born
Tactical shift: after nearly 10yrs of chaotic product design, 2-sided employment marketplace Wonolo decides to invest in a design system
Mid-2022: Adapt & Adopt
Filled leadership vacuum: when I joined, the team lacked a head of design. I aided in the recruiting, interviewing and hiring of our new design leader. In the months it took to find the right fit, I took on the role of team lead, including: leading critiques, hiring designers, building out onboarding documentation, collaborating with marketing and engineering leads, and advocating for resources.
Unified tooling: simplified design tech stack from 4 tools to 1. Migrated the team off InVision, zeplin, Miro and Sketch into Figma.
Aligned foundations: in collaboration with brand, I defined our color and type styles. Other supporting foundations and guidelines were crafted at this time as well.
End of 2023: Launch Date
Empowered engineering & design: launched 16 of the most-used atomic and molecular components, exponentially increasing speed to delivery
Broadened impact: at month 6, engineers from various teams were offering to contribute their time to building the system
Statistics
Based on the first 6 months of implementation
75% increase in visual consistency
The unified team resulted in design cohesion
100% adoption
Each of the 4 teams + 6 designers were all on board
< 1% detach rate
Flexibility kept detach rates low and consistency high
How this was accomplished:
Culture shift: fostered a systems-minded design culture
Resource allocation: evangelized the ROI of design systems with leadership to obtain engineering resources
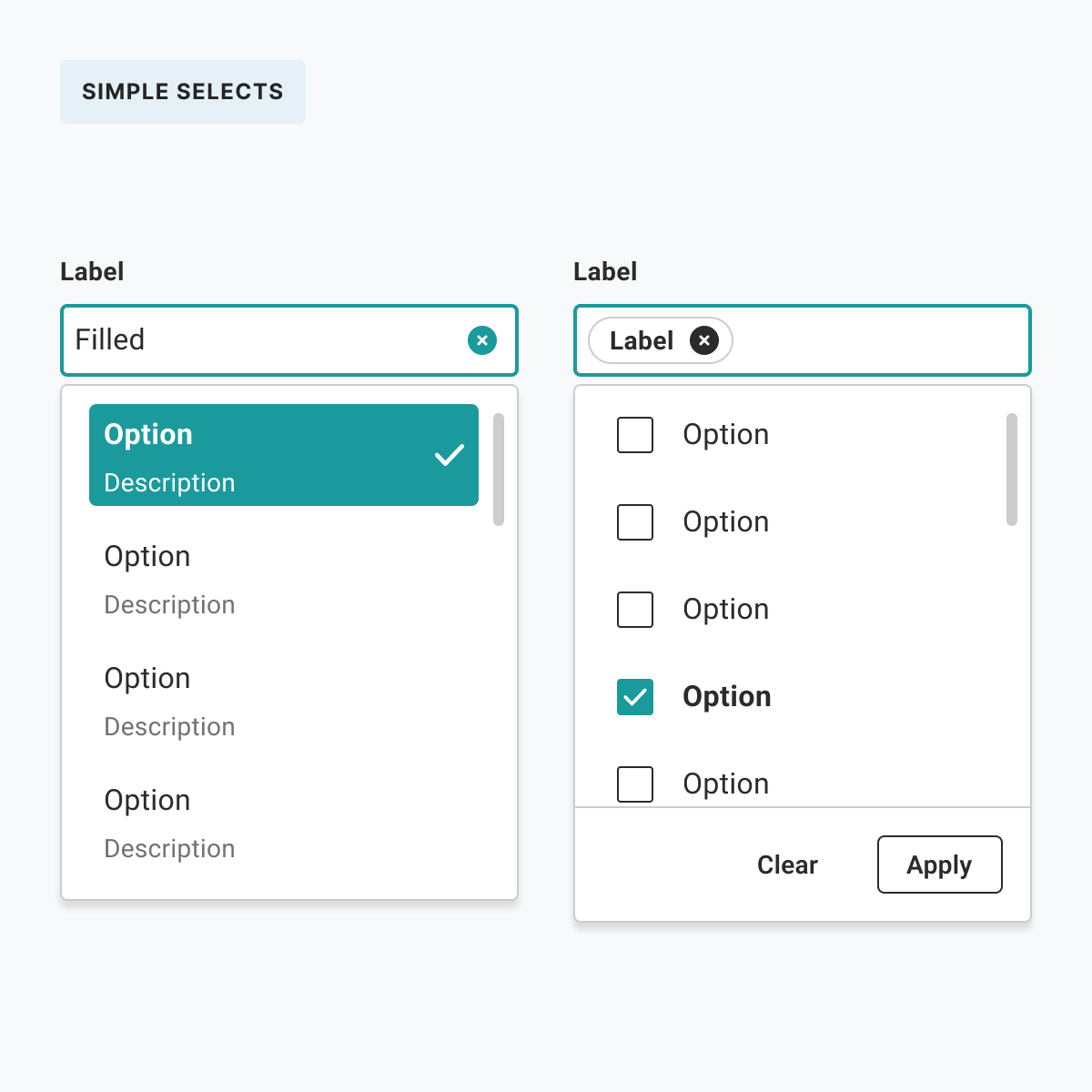
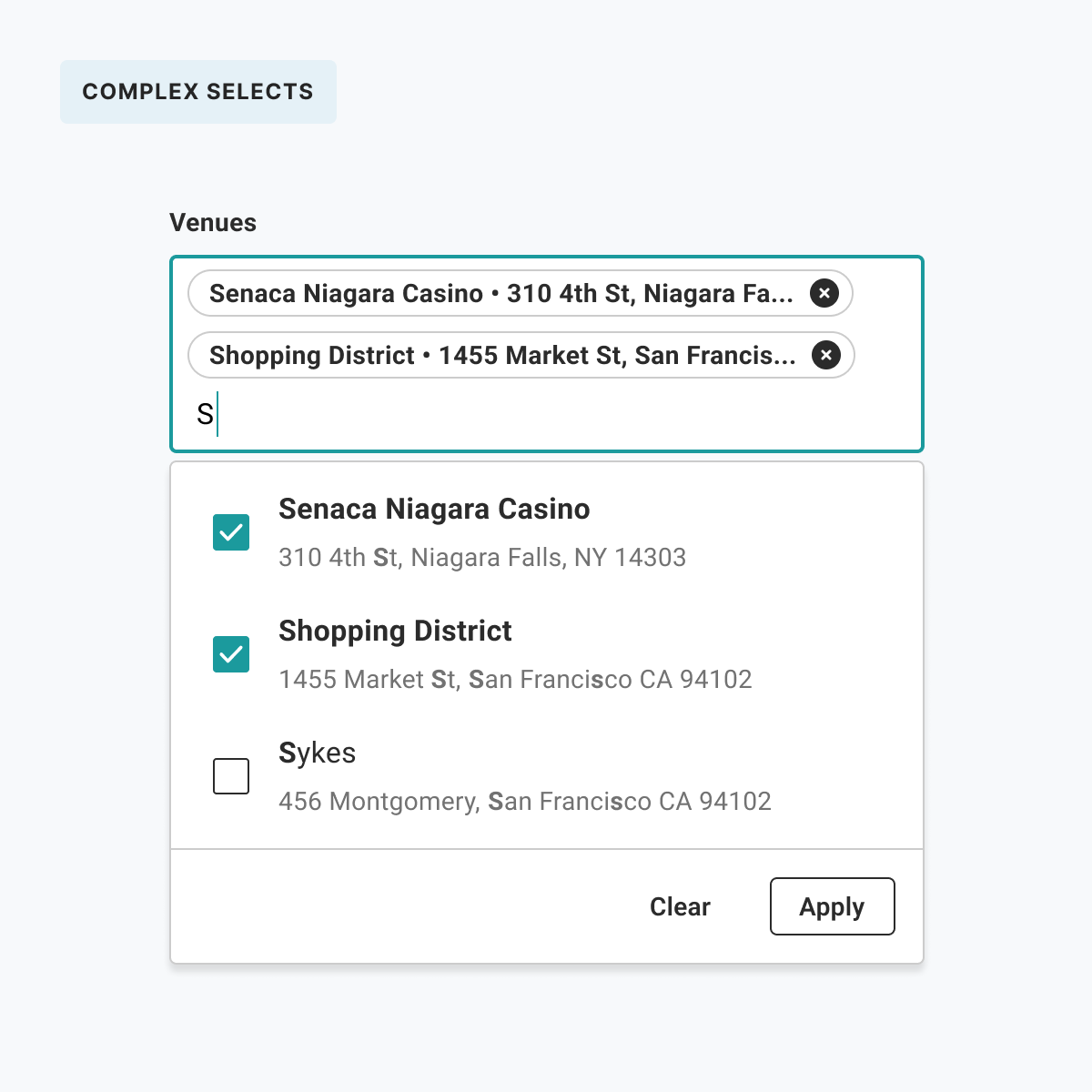
Components
Documentation
Strategy
-

Planning
Coordinate design system implementation across LOBs and disciplines. Define and organize priorities across research, foundations, components, patterns, templates.
-

Process
From contribution models to full product process diagrams, these efforts level-set expectations, foster self-service, and aid onboarding.
a Product Ecosystem
Bird-eye view of all products. It became a tool for:
Onboarding: first with designers, then throughout the company. For designers, this built rapport and trust, and eventually increased adoption of the design system.
Investor Pitches: the CEO used the ecosystem to explain how the products worked together
Conversation Starter: laid bare the structural and tech issues facing the team

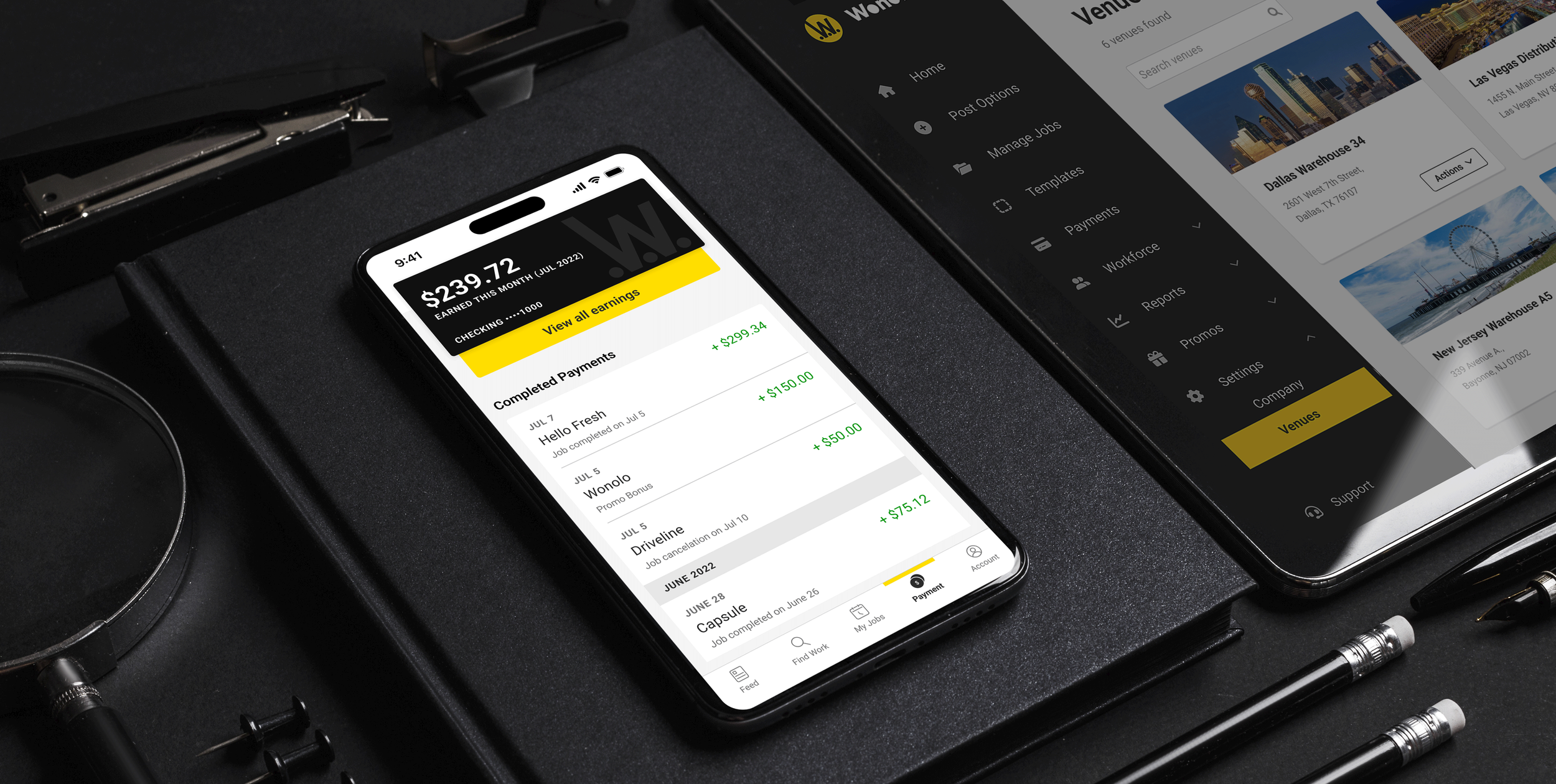
a Product Family
Within 6 months of implementation, designs began to align across the numerous product lines. One cohesive, branded, accessible experience emerged.